Creating an Angular 7 App with ASP.NET Core: A Step-by-Step Guide by Neel Bhat
Referred Link
https://www.telerik.com/blogs/creating-an-angular-7-app-with-aspnet-core-step-by-step-guide

Finally, we have a new major version of Angular, which is version 7. The reason I use the word “finally” is not just because people were waiting for the latest major release of Angular, but also because there were quite a few rumors about the features Angular 7 would offer. Especially since the April Fool’s article published with the title "Top 4 Changes Coming In Angular 7.0."
The Angular team officially announced Angular 7 just a few days back, and Angular 7 has introduced some pretty awesome features, like improvements in Angular Material, Performance improvements, and CLI improvements to name a few.
In this article:
- We will see how to create Angular 7 applications with ASP.NET Core SPA template
- We will also see the features introduced with this major release
- I will demo some of the Angular Material features introduced with Angular 7
Angular 7 With SPA Template
Let’s first see how to create an Angular 7 application with ASP.NET Core SPA templates using Visual Studio 2017. There are more ways than one to create an Angular 7 application with .NET Core, but let’s look at this one.
Make sure you have installed Visual Studio 2017 and the latest .NET Core SDK, as well as the latest version of Node.
In this approach, we will use the Angular template with ASP .NET Core.
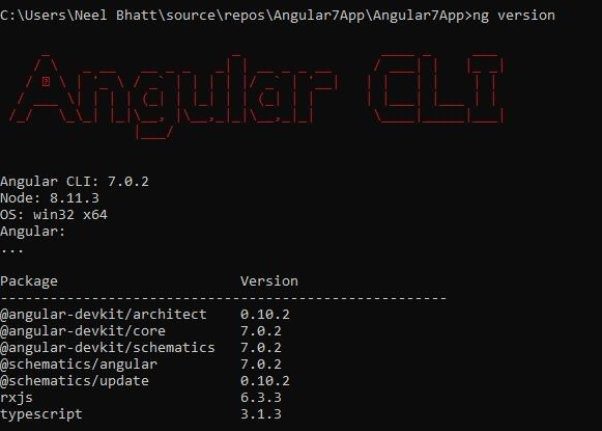
Before starting, let us first update our Angular CLI to version 7. For this, open command prompt and run the command:
npm i -g @angular/cli
Once done, your CLI will be updated to version 7:

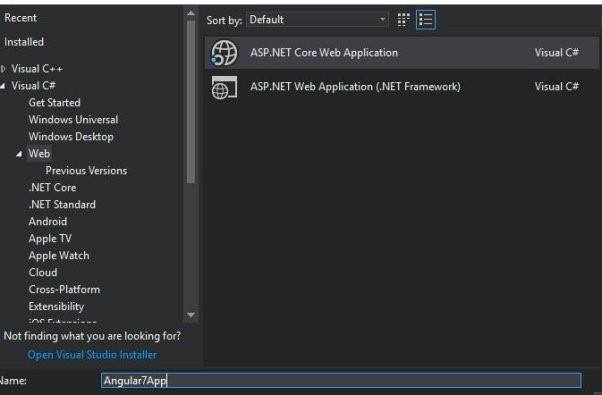
Create the Angular Application Using .NET Core 2.1 Template in VS 2017
Once you have all these installed, open your Visual Studio 2017 -> Create New Project -> Select Core Web application:

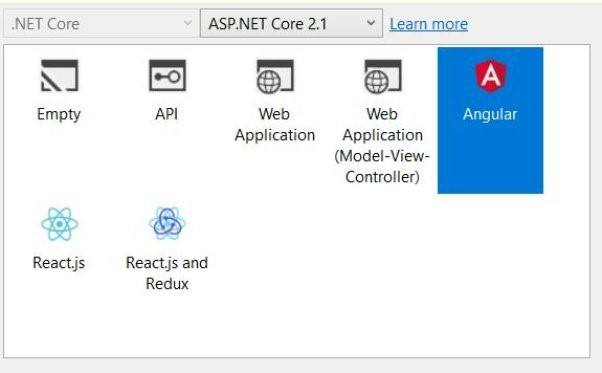
Click on “Ok,” and, in the next window, select Angular as shown below:

Visual Studio will create a well-structured application for you, which is currently in Angular 5.
Angular 7
If you open the package.json file in the ClientApp folder, you will notice the Angular version is 5.2, but we want to create an Angular 7 application.
So go to File Explorer and delete the ClientApp folder.









0 comments